

演讲开始前,花叔用手机给大家表演了一个猜数字的魔术游戏,现场请到一位女听众,由她说出数字3,花叔把预先盖在桌面的手机翻起来,屏幕显示的正是3,大家惊讶不已,花叔说当年他就是用这个魔术追到现在的老婆的,接着他开始以2w1h的方式开始演讲。
第一个W:小游戏是什么?
我觉得有必要说说小游戏是什么?在微信做第三方开发的时候有两类:
基于行业通用网页技术框架的H5,好比朋友圈中传播的有意思的页面,以及公众号文章,好比我的公众号里的文章。
基于微信私有技术框架的普通小程序以及小游戏。

小程序是2017年1月份公布的,同一年的年底微信公布了小游戏。其实这两个都基于微信的技术框架,有微信私有的一些技术特性。那么我们理解的H5和小程序有什么区别呢:

区别很多,今天重点提一下其中三个:
首先,普通小程序、小游戏不像普通h5那样能很好的跨平台;
其次,小游戏不像小程序以及内嵌h5那样支持普通的微信支付,但却支持虚拟支付(基于米大师);
最重要的一个区别在于,在微信里的技术载体中,目前小游戏是唯一一个真正做到关系链相关功能的载体。
而恰好最近官方发布了一个关系链升级的特性,今天我稍微介绍一下关系链数据在小游戏中的调用逻辑,也顺带讲一次这次升级所带来的的影响。

旧版关系链数据调用逻辑
此前,官方为了庇护用户关系链数据,在提供主域的情况下,会在前端额外提供一个封闭式的子域(也称开放数据域),主域通过postMessage的方式把信息丢给子域,而子域需要表露关系链的数据时,好比好友的排行榜,它是通过一个封闭式的sharecanvas供主域绘制。子域不可能发出第三方请求,你的游戏中的游戏数据以及关系链数据都是存在微信给你定义好的托管服务器里。这是以前的那一套,有点绕。现在这套升级了,会怎样呢?新的那一套更绕了。

新版关系链数据调用逻辑
新的逻辑里会额外再提供了两个服务器,一个是JSserver服务器;另一个,用于存储玩家间交互数据的互动型的托管数据服务器,通过这两个可以实现什么效果呢?我做了一个demo,这是我的好友排行榜,我给我老婆点一个赞,我老婆手机的排行榜就拿到一个赞了,玩过小程序子域开发的同学知道以前是不能做到的。

现场演示了一个关于花叔排行榜以及花叔老婆排行榜点赞demo
接下来,我简单说说这里面的技术逻辑。首先是JSserver服务器,它干的事情是校验用户的数据,同时他能把数据存到普通的托管数据里,即老的那一套托管数据。在存的过程中,他又可以把数据又存到新的互动型数据库里了。
第二个W:为什么要做小游戏?

刚接触到游戏领域时,我们觉得还蛮好玩的,越是接下来做了类似《红警》小游戏、权力的游戏小游戏等策略型的游戏,以及休闲类型的叠塔的游戏。

接下来玩的越来越大了,我们为很多其他游戏业务做了小游戏:

而这些小游戏最终都会引导用户去预约或下载客户端游戏,大部分的目的都是这样。
反观这一路,很多案例以前从来没做过,这一路我带着一群小伙伴,对一个新的领域进行尝试,与此同时,自身要先学会,所以接下来会说说我自己是怎么学的。
最后一个H:如何学习开发小游戏?
今天分享的另一个主要内容是关于我怎么去学小游戏开发的,可能也不算太深入,所以大家有疑问的话,可以随时打断我。
我是怎么学的?实不相瞒,我是重构工程师,以前在腾讯比较容易被知晓,但在别的公司不容易被知晓,到目前为止还是属于设计,我自己是个设计师,所以我学习的方式很粗暴。
2017年,我建了公众号,当时小程序出来,一开始只是为了学小程序,所以我做了一个小程序,这个小程序是关于思维导图的工具,初衷是我上班的时候经常要理思维导图,如果要在手机上做这个事情,会很麻烦,而其他移动端的思维导图工具大多是收费的,我就想自己做一个,我就把它做出来了,所以积累了不少的微信开发经验。
突然,小游戏来了,我就想切过去研究一下。但这时候会面临一个问题:我怎么开始呢?
我这人很直接,会先定一个很死的目标。这时候我定的目标就是“一定要单独做一个游戏出来”,至于具体是什么方式、什么方法,我去查。然后我就开始了,先自己画交互,把元素之类的都画好。我自己是个设计师,但我的设计能力是不行的,所以我选的是一种手绘风,灵魂画师的那种风格。

由于个人是个重构工程师,所以对JS有一定的了解,但以前的思维都是从上往下的编程思维,还没有对mvvm或面向对象的设计模式研究太多。于是我就选一个没有那么多约束的框架去做就行了,我选了Createjs当引擎,因为它也没有太多的套件,它像用一个JS库一样。
当时也没细究它跟别的引擎有多大区别,定了就定了,就基于这个去学。而后台呢?当时腾讯云为小程序做了一套封装好的后端方案(一台业务服务器一台会话服务器那套),当时这套方案其实是兼容小游戏的,我就直接用了。
接下来拼命学,拼命试,拼命做demo,最后做出了我这辈子的第一个游戏。其实它是早期吃鸡类小游戏中的一块,每消灭一个玩家就会有一个另一个进来,我当时虽然不是太懂游戏开发,但还是给他做了一些特效,好比说激光炮,以及带AOE效果的技能效果。

你们猜一下实时对战方案是什么?讲一个故事,很搞笑。前段时间有一个网友,像你们一样,我们都在一个开发群里,他突然有一天看到我了,他就加了,他机动的说:“原来你是花叔,我看你的游戏做实时对战,好厉害,这两年我一直在研究实时对战的技术,我做了很多demo,都觉得没你这个做的好”他给我看一下,我说还不错,他接着追问我当时是怎么做得这么流畅。我说:AI。他懵了,他不知道怎么接下去。
所以,我是一个入门者,但我要实现类似吃鸡的游戏,可以从不同的方式切入。我以前做了个机器人漏记,简单的对战模式,让它自己跑。这是个让我有点感触的小故事。
其实做这个游戏的另一个最大的感触是:做游戏像在创造一个世界。像《坦克大战》的时候,里面有剧情,对技能有故事描述,我当时像写小说一样去构思故事。好比说我结合五行中的风火雷给游戏的技能创作了一些故事,小游戏自己有一个内置的社区,我就把这些故事放在那里。

可以说,我很享受这个过程,非常的开心。至于代码,不说特别多,我用的是Createjs的框架。根据官方的文档,只要稍微改一下,Createjs就能用在小游戏上了。具体就是把官方把三个JS都表露一下,做一个聚合js,分别引用就搞定了。

不过当我做完这个游戏之后,我问我们组里面比较有游戏开发经验的同事,我问他你觉得我这样做行不行?他说:“你好傻,为什么我们做游戏要这样做呢?你这样做很累,每一句代码,每一个按钮,每一个效果,你都是用代码写的,你这样不行吧”。
他这么一说,我也觉得有道理,因为你单纯用createjs去做的话,很多UI层面的事情都需要一句句代码去实现。所以它虽然适合初学者去玩的,但也面临一个问题:偏程序开发的形式来开发游戏太累了,怎么办?
于是我尝试学习Coccos Creator,恰好当时对重力感应非常迷恋,恰好当时有个设计师朋友有个游戏玩法也切合重力感应的思路,于是边学变左,我利用Coccos Creator+重力感应,做了一个叫《太空引力》的小游戏:

它的初衷是基于小时候玩的纸飞机游戏。其实主要的技术原理是基于微信小游戏的加速度API。藉由这个游戏,我接触了cocos creator,我发现这种框架很方便,很快就可以做出一个游戏。因为游戏逻辑不是很复杂,在视觉素材全部准备好后,基于cocos creator,一到两周,游戏就能被开发出来。
为什么能这么快呢?我们看一下Coccos Creator的技术架构,它做的事情很简单:

总结来说,就三点:
组件化:把游戏中可能用到的各类功能或者元素封装成一个个组件。
可视化:组件在可视化开发工具里通过属性修改、拖拽及拼装形成游戏。
事件化:组件带有自己的回调事件,通过定义各个回调事件的方法体逻辑实现整个游戏的逻辑。
关于这个游戏的技术细节不讲太多,因为我也有一篇文章,大家可以去找一下,里面会讲到游戏的故事。基于cocos creator这样的开发套件,开发质量和开发效率的问题能得到很好的解决。但是接下来又有另外一个问题:传统服务器后端方案太庞杂。上述提及的游戏,依照以前的逻辑,我们自己要去搞服务器资源,配置服务器。

此过程中涉及前后端开发,对于后端来说,要涉及到https部署/域名存案/服务器运维…等一系列工作,涉及的开发工具也不少。一个专注于前端的同学感觉是很难搞定图里的所有事情的。那么,一个半前端的开发工程师,怎么独立并快速开发游戏?
这时候我又做了一个游戏,这个游戏比较有意思,我有一只猫走丢了,最后不幸离世了,我就做了一个游戏纪念它。

这个游戏主要的玩法是猫猫拿着手电筒,手电筒可以照出一个影子,你可以把影子实体化,帮忙你越过这些障碍物。这个游戏的前端也是基于Coccos Creator,但后端方案跟之前的不太一样,是基于一个新的东西——小程序云。

小程序云提供的技术框架很简单,上面是小程序云的主体逻辑,下面是小游戏前端。整个过程只需要前端开发的相关知识,只需要用JS开发,所用开发工具也很少。这里解释一下小程序云解决的问题:

在游戏开发环节中,存在一个前端开发和后端开发并行的子过程,小程序云就是要把子过程直接让前端开发同学给做了,里面主要提供了三板斧和两个封装,三板斧指的是提供了数据库、存储、云函数等基础的后端功能:

两封装指的:把鉴权、云调用。

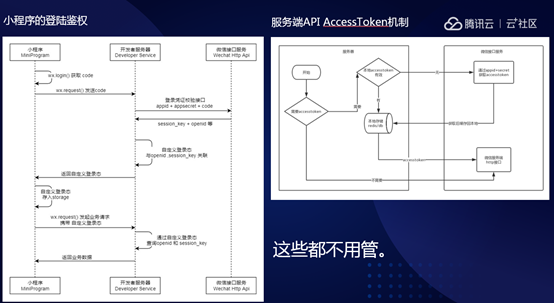
一方面,基于服务器开发的小游戏登陆鉴权是很麻烦的,需要结果图中左边的构造逻辑,对前后端开发能力要求都很高,基于小程序云的话,这套机制直接封装在云函数中,一个前端开发同学就能做到登陆鉴权。
另一方面,微信给小程序提供的某些http接口,按以往做法,我们需要根据appid和秘钥构造鉴权用的accesstoken,这个过程有点麻烦(如图中右边部分所示),需要定义一个缓存机制去存accesstoken,对于一个无后端开发经验的前端开发者来说,依然有点难。但是,小程序云把这些东西都封装到一个叫“云调用”的机制中,你稍微配置一下就能直接用了。

基于小程序云和cocos creator,我连着做了9个游戏Demo,其中5个是用云做的。上面从比较浅的层面来解释我做的游戏和遇到的问题,可能没有太深入地讲解,大家有问题可以线下找我,再讨论一些更细的技术点。
魔术揭秘
今天,我其实还会带来一个个人觉得比较有意思的课题,那就是我最近关于线下游戏的思考。首先,针对开场时的魔术,我们来揭秘,有没有同学想到了这是为什么?有些人觉得是声音,有些人觉得是AI,其实都不是,其实我在刚才的演讲中已经透露过答案。

是的,原理跟《太空引力》这款游戏一样,就是基于重力加速度或陀螺仪的API来实现的,一个手机只有4个方向,这就是为什么我要让美女她猜4个数字中的一个。
其实这个魔术游戏,或者说这种线下互动,要结合到真实的业务场景中其实是很有局限性的。它可能只适用于现在这种分享场合,有或者在追美女的时候用一下,那么如果要结合业务场景去思考,怎样的游戏(互动)才算是合格的呢?好的线下游戏(互动)=合适的技术+合适的场景。
要做一个好的线下游戏或互动,有两点要配合:
合适的技术 。
合适的场景,只要亮点恰好合适,才能做出一些比较创新的案例。
相关案例
基于以上想法我们做了一些案例:
1. 案例一:触摸屏技术
2017年我们对接了腾讯互娱一个很大的展会项目——TGC,这个展会每一次都会为玩家做一些技术驱动创意的体验,当时在早期策划他的技术创意时,我们就发现有一种技术也许能玩点事情,那就是触摸屏技术。
其实大家的手机都是多点触碰的,你可以单指、两指或三指指触碰进行交互,手机最多可以接触到五六个触碰点,甚至更多。我们发现了这件事情后,发散一下,其实觉得是可以在手机上面盖章的。


同时,我们又发现一部动漫——《全职猎人》,里面有一个贪婪之岛篇,剧情是让玩家在封闭的岛上玩集卡的游戏,这种场景能不能复用于我们的展会活动呢?于是我们就开始策划,最后后面我们做出来了。

2. 案例二:IBEACON+小程序
这次也是TGC,发生在2019年,成都环球中心,场地变成开放式的,现场相当多人。我们发现有个技术叫IBEACON,这是一种室内定位技术,小程序对其也支持。

基于IBEACON+小程序,我们可以给玩家提供一个定点拍照的玩法,在不同的地点拍完照就可以拿到一个奖励。而这种方案下,硬件部署成本很低(因为每个ibeacon设备都是百元以下的成本,所需ibeacon设备数量也不用太多),用户对活动的参与度也高,同时主办方还能实时看到景点的人流数据,这是第二个案例,其实类似的项目我们还做了很多。
经历过上述一些案例后,我们论证了,其实基于现有的技术支撑能力,我们是可以做到大型沉浸式的互动游戏的。

从前端来看,硬件层面的东西,很多东西都是支持的了,好比说IBEACON、开源/第三方硬件,都是有接口的,都可以用;再好比说微信赋予的硬件能力,陀螺仪、加速度以及最近比较火AR基础能力(小程序里面Camera组件可以获取实时数据,能为AR提供基础支持)。这些想象的空间都很大,就不展开细讲了。
从后端来看,云也给我们提供了很多能力,好比基本的存储,再好比说远端的一些如crt、图形识别等AI接口,再再好比说socket能力的个封装。基于这些,线下游戏能玩出更多花样。
3. 案例三:大屏幕互动

这个案例也是我们做的,是我个人认为线下小游戏中的最好案例。这是我们大团队给龙之谷做的一个线下游戏,玩家通过小程序扫码激活共享单车,利用共享单车与大屏幕互动,实现一起打怪的游戏。
自身感悟
谈一下感悟,我来的时候看到门口的易拉宝上面写着云+ xx,后面两个字是什么?社区吗?我没看错的话,云+后面应该是“创业”两字,这跟我今天最后的主题有点像,我不是想表达自己要去创业。而是要表达这么多年来的一个感悟。
不管在哪,我们做任何一件事情都要以创业的态度去做。我做一款游戏,我就要把它弄出来,以创造和发明的态度去做。所以从以往到现在,我带的团队都是先挖掘技术,预想场景,产出demo,最后拿着技术+场景demo去推动需求方产生新的产品形态,我们一直当自己在创造产品,而不是流水作业。我们一直在做这件事情。
Q:老师您好,以后会不会帮开发者减少流程?
A:问题这么长,我帮你总结一下:
第一, 个人开发者,据我所知个人开发者应该是做不了内购的,个人开发者不能做内购那刚才你说的问题(其他资质难申请的问题)就不存在了。
第二, 软著没有你们想象的这么难。个人开发一个软件,我不只是说这是小游戏的事情,别的软件也一样,都需要软著,但软著的申请也不是很困难,没有你们想象的这么麻烦,其实版权庇护中心官方都有教程,就是提交代码,填一些表,做一些使用说明书就行。
至于你说微信审核的事情,在腾讯各个部门有各个部门的分工的,我是游戏做市场工作的同学,关于审核策略的问题我也是难以回答的。
腾讯高级工程师,腾讯互动娱乐创意设计部平台开发组负责人,人称花叔,先后对接过腾讯增值业务、架构业务以及游戏市场推广业务,喜欢捣腾小玩意,业余撰写公众号Minprogram。
周桂华
点击观看视频回顾
关注云加社区公众号,回复“小游戏沙龙”,获取完整PPT!
wan玩得好手游】查看最新变态版手游攻略,只需要在百度输入【wan玩得好手游】就可以浏览最新上线送满vip的变态手游攻略了,更多有关BT手游的攻略和资讯,敬请关注玩得好手游!








