
“
”
1 项目概述
2 任务目标
3 准备工作
git clone https://github.com/TencentCloudBase/tcb-game-gomoku.git
cd tcb-game-gomoku/
minigame-study 分支:
git checkout minigame-study
minigame分支保存着「小游戏版」的完整代码, miniprogram分支保存着「小程序版」的完整代码。4 实战任务
4.1 创建云开发与小游戏环境


rooms。
/static/下的 bgm.mp3 和 fall.mp3。之后的代码中会通过云存储的接口,请求文件的临时url,这样做的目的是减少用户首次进入游戏加载的静态资源。
4.2 准备配置文件
cp miniprogram/shared/config.example.js miniprogram/shared/config.js

4.3 创建云开发接口
miniprogram/shared/cloud.js,在里面初始化云开发能力,并且对外表露云数据库以及聚合搜索的API。
4.4 获取云存储资源的链接
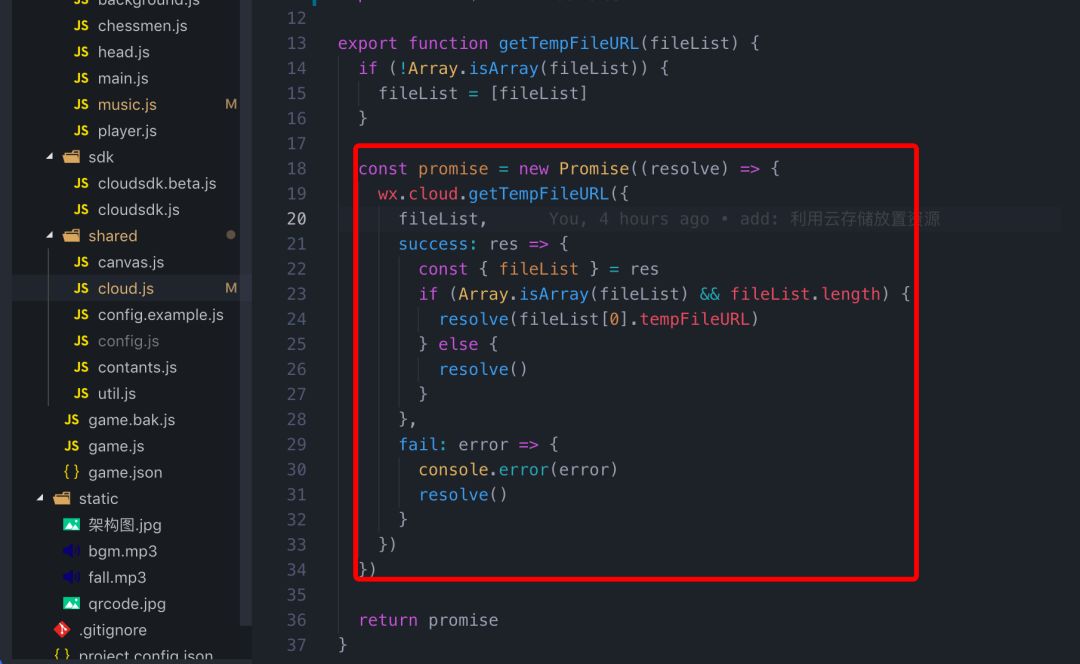
miniprogram目录下,而是放在了云存储中,通过调用云存储的api接口,来返回静态资源的临时链接。miniprogram/modules/music.js中,会调用资源接口,获取资源链接:
getTempFileURL函数属于云开发相关,因此放在了 miniprogram/shared/cloud.js中。这里只需要临时链接 tempFileURL属性,其它返回值直接过滤掉即可。
4.5 游戏进入与身份判断
owner:玩家进入游戏后,查找是否有空闲房间,如果不存在空闲房间,那么就会主动创建新的空闲房间。那么对于新创建的房间,玩家就是owner。 player:玩家进入游戏后,查找是否有空闲房间,如果存在空闲房间,那么就加入空闲房间。那么对于空闲房间,玩家就是player。
judgeIdentity 方法中,读取云数据库集合中的rooms的记录。如果存在多个空闲房间,需要选取创建时间最近的一个房间。因此,这里需要用到「聚合搜索」的逻辑。标记人数的字段,是否为1
创建时间倒叙排序
只选择1个

4.6 创建新房间
roomidString>: 6位房间号,唯一 nextcolor"white"|"black">: 下一步是白棋/黑棋走 chessmenString>: 编码后的棋盘数据 createTimestampString>: 记录创建时间戳,精确到ms peopleNumber>: 房间人数

4.7 监听玩家进入
watch方法,并且传递 onChange函数参数。一旦有任何风吹草动,都可以在 onChange回调函数中获得。对于传递给回调函数的参数,有两个比较重要:docChangesArray>: 数组中的每一项对应每条记录的变化类型,变化类型有init、update、delete等。 docsArray>: 数组中的每一项对应每条记录的当前数据。

4.8 越权更新字段
所有用户可读,仅创建者可读写 仅创建者可读写 所有用户可读 所有用户不可读写
cloudfunction 中创建 updateDoc 云函数,接收前端传来的collection、docid、data字段。对于data字段来说,就是数据记录的最新更新数据。
wx.cloud.callFunction来调用云函数。传入的data字段指明被调用的云函数,传入的data字段可以在云函数的回调函数的event参数中访问到(如上图所示)。
4.9 落子更新逻辑
点击位置已经有棋子 对方还未落子,目前依然处于等待情况
更多...







